kindeditor中插入代码,代码在页面高亮显示
发表时间: 2015-06-16 10:55:39 | 浏览次数:
1.下载这两个文件 http://www.lrfun.com/statics/css/shCoreDefault.css 和 http://www.lrfun.com/statics/js/shCore.js分别放到相应的目录,在网站头部引入这两个文件,并插入<script type="text/javascript">SyntaxHighlighter.all();</script>代码如下:
<link href="{CSS_PATH}shCoreDefault.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="{JS_PATH}shCore.js"></script>
<script type="text/javascript">SyntaxHighlighter.all();</script>
2.修改\statics\js\kindeditor\plugins\code\code.js
将
html = '<pre class="prettyprint' + cls + '">\n' + K.escape(code) + '</pre> ';
修改为:
html = '<pre class="brush:' + cls + ';toolbar:false">\n' + K.escape(code) + '</pre> ';
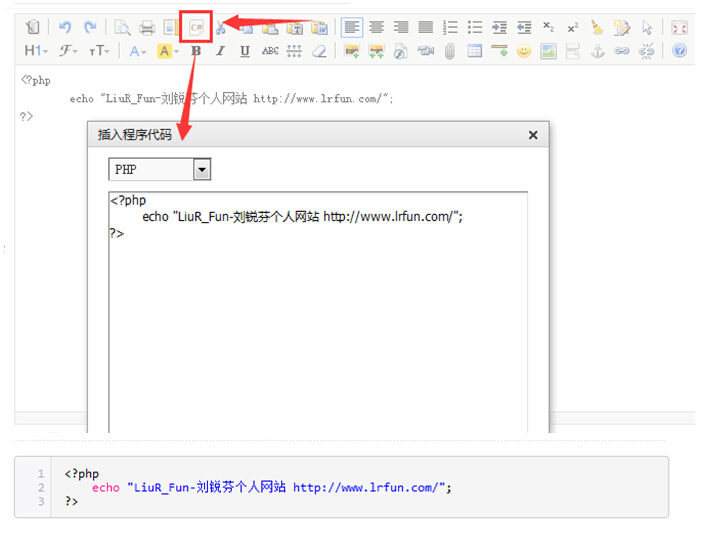
效果如下:

上一篇:PHPCMS 将编辑器更换为kindeditor
下一篇:PHPCMS 表单提交后通过后台回复