PHPCMS 将编辑器更换为kindeditor
发表时间: 2015-06-16 10:36:32 | 浏览次数:
1.上网下载一个kindeditor编辑器,将全部文件解压到名为kindeditor文件夹中,将该文件夹放在/statics/js/下2.修改\phpcms\libs\classes\form.class.php文件18行
将
$str = '<script type="text/javascript" src="'.JS_PATH.'ckeditor/ckeditor.js"></script>';
define('EDITOR_INIT', 1);
修改为:
$str .= '<script charset="utf-8" type="text/javascript" src="'.JS_PATH.'kindeditor/kindeditor-min.js"></script>';
$str .= '<script charset="utf-8" type="text/javascript" src="'.JS_PATH.'kindeditor/lang/zh_CN.js"></script>';
define('EDITOR_INIT', 1);
$str .= "<script type=\"text/javascript\">\r\n";
$str .= "KindEditor.ready(function(K) {\r\n";
$str .= "editor = K.create('textarea[id=\"$textareaid\"]', {\r\n";
$str .= "allowFileManager : true,\r\n";
$str .= "width : '99%',";
$str .= "height : '400px'";
$str .= "});";
$str .= "});";
$str .= '</script>';
3.修改图片的上传路径,将上传的图片文件都放在uploadfile中,方便管理。
将\statics\js\kindeditor\php\file_manager_json.php文件中的
$root_path = $php_path . '../attached/'; $root_url = $php_url . '../attached/';
修改为:
$root_path = $php_path . '../../../../uploadfile/'; $root_url = $php_url . '../../../../uploadfile/';
将\statics\js\kindeditor\php\upload_json.php文件中的
$save_path = $php_path . '../attached/'; $save_url = $php_url . '../attached/';
修改为:
$save_path = $php_path . '../../../../uploadfile/'; $save_url = $php_url . '../../../../uploadfile/';
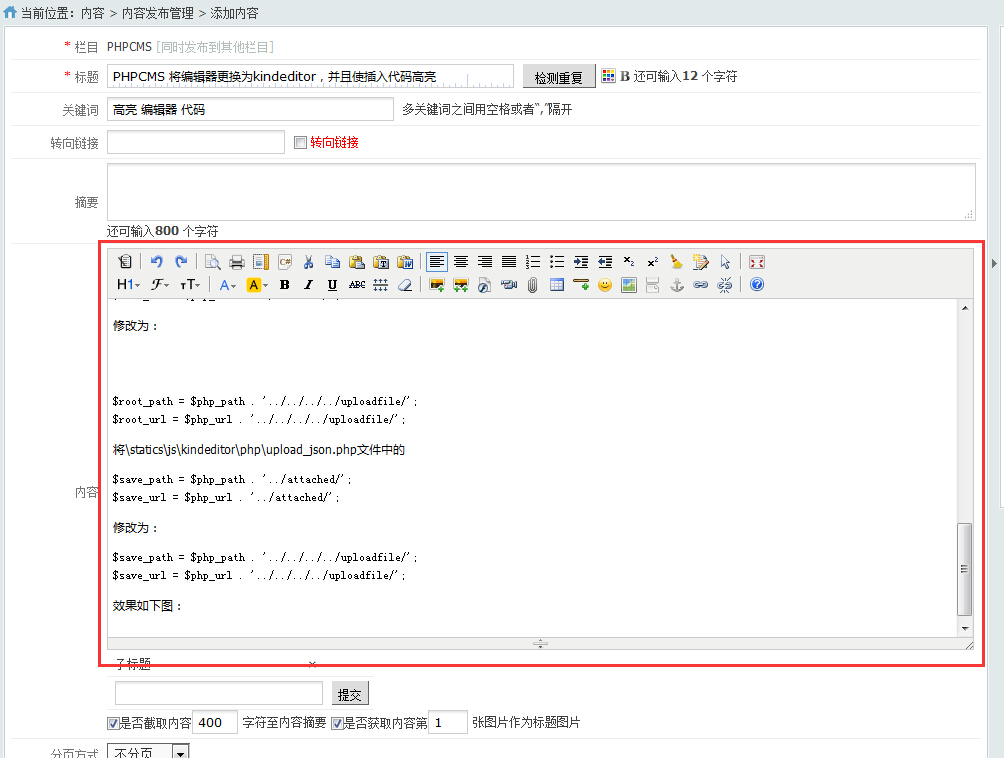
效果如下图:

在kindeditor中插入代码,使插入的代码高亮显示,教程[点击查看]
上一篇:PHPCMS 调取一级、二级栏目
下一篇:kindeditor中插入代码,代码在页面高亮显示